This post begins from from here: Create a DVD tutorial in case you are lost.
In this post series I talk about mastering a DVD from various DVD sources.
In this post I will show you how to look at the DVD iso master file you created using DVD styler in the previous post
I will use WinRAR, a shareware file archiving application to extract the files to a folder, then use VLC media player to look at the DVD as if you had created a real DVD and put it into a real player. You can test the menus, videos and proof read any text before burning to CD.
If you find any corrections, go back and use DVD Styler to re-create the ISO file, as described in the previous post, including your corrections.
Steps to Check the DVD iso master file:
- Use WinRAR to uncompress the DVD file to a folder on the desktop.
- Open the DVD folder using VLC media player
- Navigate the menus and play through the DVD
Step 1: Use WinRAR to uncompress the DVD file to a folder on the desktop.
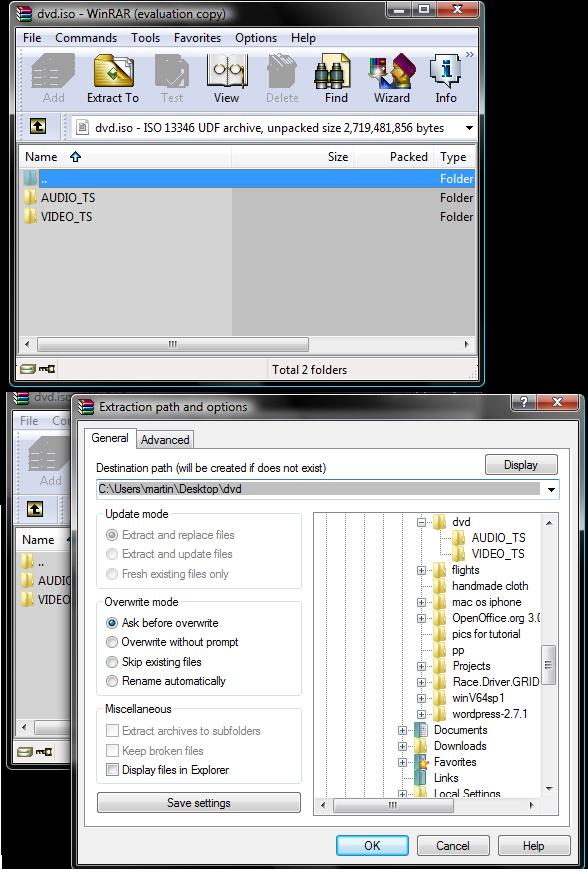
After downloading and installing WinRAR (http://www.rarlab.com/), right click on the dvd iso file and select Open with → WinRAR application. This opens the WinRAR dialog as shown..
This is the contents of a standard DVD. Both folders should be extracted. Click on the “Extract to…” button at the top of the window. Be sure not to have any folders selected in the main window pane, that will extract only what is selected. Instead everything is needed.
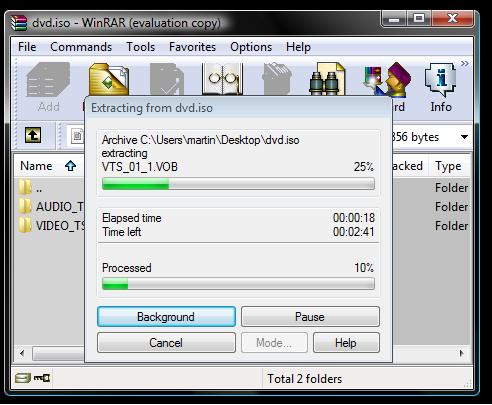
Select a folder to extract to. I chose “DVD” on the desktop folder. Click OK to begin.
This stage took about 3 minutes for me, but it will depend on the speed of your computer and size of DVD image file.
Step 2: Open the DVD folder using VLC media player
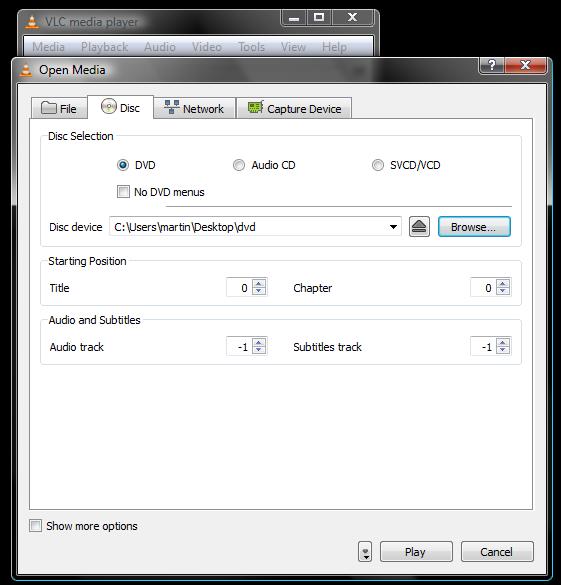
Open VLC media player and click Media → open disk (or press CTRL + D)
In the disk open menu, select a DVD as a disk, then click on the Browse button. Navigate to the folder with your extract files in it. Previously I extracted my files to “DVD” on the desktop, so I selected that folder and the path was populated.
 Open media dialog, with disc device path selected
Open media dialog, with disc device path selected
Finally, click Play to load the DVD.
Step 3: Navigate the menus and play through the DVD
You should now see the DVD main menu. Use the standard play controls to navigate through the DVD. Use the mouse to click on the menu options. Note down any mistakes and go back to DVD styler if you need to make corrections and repeat the process.
Once you are satisfied with the final DVD image, its time to move on to the final step and burn it to a recordable DVD.